首先新建一个文件夹C:\test
在该文件夹打开cmd
安装express模块,npm install express
再运行npm init初始化项目
这时候的目录是test{
node_modules,
package-lock.json,
package.json
}
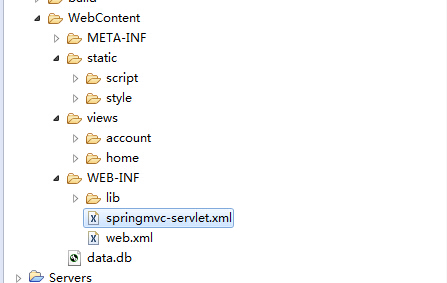
在test目录下创建文件app.js
在test目录下创建文件夹route
在route文件夹下创建文件users.js和goods.js
users.js 代码如下
const express = require('express');
const router = express.Router();
router.get('/list', (req, res) => {
res.send('我是get/user、list');
});
router.post('/login',(req,res)=>{
res.send('我是post/getInfo');
});
router.post('/reg',(req,res)=>{
res.send('post/reg');
});
module.exports = router;
goods.js 代码如下
const router = require('express').Router();
router
.get('/goodsList', (req, res) => res.send('获取商品信息'))
.post('/addGoods', (req, res) => res.send('添加商品'));
module.exports = router;
app.js 代码如下
const express = require('express');
const userRouter = require('./route/users');
const goodsRouter = require('./route/goods');
const app = express();
app.use('/users',userRouter);
app.use('/goods',goodsRouter);
app.listen(8888,()=>{
console.log('8888');
})
打开CMD,输入cd C:\test指定当前工作目录,再输入node ./app.js启动程序。
在浏览器输入http://localhost:8888/users/list。